UI/UX Design in Websites: Key Principles and Best Practices


Understanding UI and UX
- User Interface (UI): This focuses on the visual aspects of a website, such as layout, colors, typography, and interactive elements. Good UI design ensures that these elements are aesthetically pleasing and consistent.
- User Experience (UX): This encompasses the overall interaction and journey a user has with a website. Effective UX design ensures the website is easy to navigate, intuitive, and meets the user’s needs.
Example: A visually appealing homepage with clear navigation and well-placed call-to-action buttons represents good UI design. A user-friendly flow that makes it easy for visitors to find information and complete tasks represents good UX design.
Key Principles of UI Design
1. Consistency: Consistency in web design means maintaining a uniform look and feel across all pages of a website. This involves using the same color schemes, fonts, layouts, and navigation menus. Consistent design elements create a cohesive and intuitive user experience, making it easier for users to navigate the site. This approach builds familiarity and trust, encouraging users to engage more deeply with the brand or company.
Example: A website that uses the same color scheme, font styles, and button designs throughout all its pages, ensuring a uniform look and feel that helps users navigate the site more intuitively.
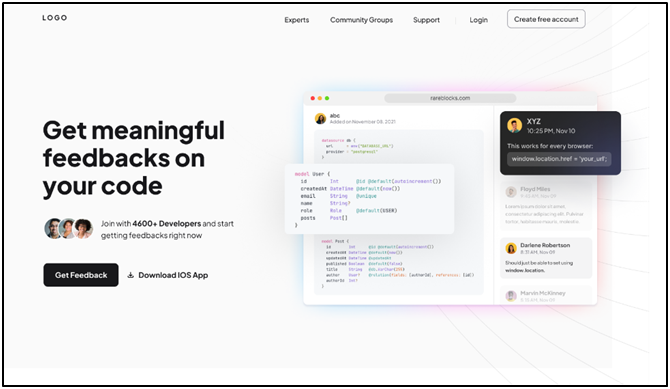
2. Simplicity: A clean, simple design helps users focus on the main elements without confusion. By removing unnecessary clutter, you ensure that users can easily find the information they need. Simple designs load faster, improving the overall user experience. Additionally, a minimalist approach enhances visual appeal and usability, making the website more engaging and effective. Prioritizing simplicity also reduces cognitive load, allowing users to navigate the site effortlessly.
Example: This website showcases a simple, clean design with minimal distractions, allowing users to focus on the main content. The use of white space and clear, concise text highlights the key message and call-to-action buttons effectively.

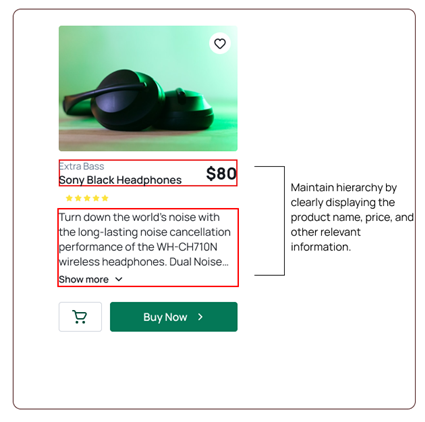
3. Visual Hierarchy:Arrange elements to direct users’ attention to the most important information first. Utilize size, color, and placement to create a clear visual path. By using larger fonts, contrasting colors, and prominent positions, you can highlight key content and guide users through the site. Effective visual hierarchy ensures users can quickly understand the page structure, making their interaction more efficient and enjoyable.
Example: E-shopping card

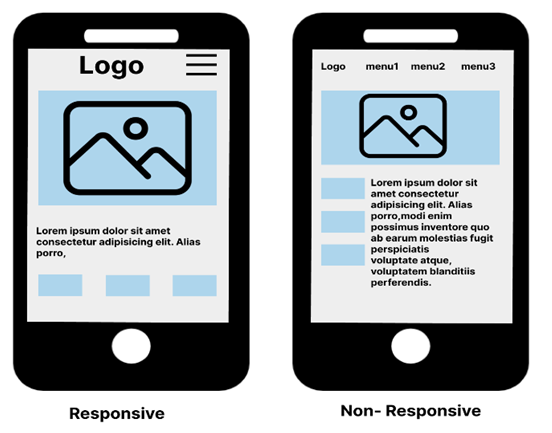
4. Responsive Design: Ensure your website is optimized to look and function seamlessly across all devices, including desktops, tablets, and smartphones. This involves designing flexible layouts, scalable images, and adaptable content that adjusts to various screen sizes and resolutions. Responsive design enhances user experience by providing a consistent and accessible interface, regardless of the device used to access the website.

5. Accessibility: Design with accessibility in mind. Use sufficient color contrast, and readable fonts, and provide text alternatives for non-text content.
Example: A website uses a consistent color scheme, clear headings, and responsive design to ensure a visually appealing and accessible experience across different devices.
Key Principles of UX Design
1. User-Centered Design: Focus on the user throughout the entire design process. This involves conducting comprehensive research to gain insights into users’ needs, behaviors, and preferences. By prioritizing the user’s perspective, you can create solutions that address their challenges and enhance their overall experience.
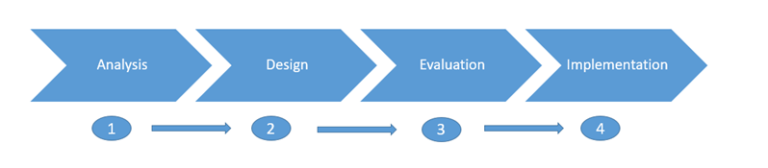
Example: In user-centered design, conduct a thorough analysis, create and evaluate design prototypes, implement the necessary changes, and continuously improve through testing and user feedback.

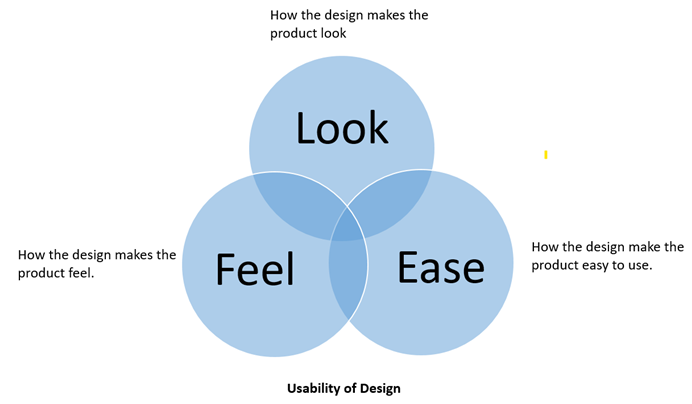
2. Usability: Ensure the website is straightforward and user-friendly, allowing users to accomplish their goals with minimal effort. This involves designing clear navigation, simple interactions, and intuitive interfaces so that users can quickly find what they need and complete tasks efficiently. Good usability reduces friction and frustration, leading to a more satisfying and effective user experience.
Example:

3. Information Architecture: Organize content in a clear and logical manner to help users easily find the information they need. Use straightforward labels, clearly defined categories, and user-friendly navigation systems to make information retrieval simple. Effective information architecture streamlines the user journey by providing a clear path through the website’s content, enhancing overall usability and user satisfaction.
Example: A news website that categorizes articles into clearly labeled sections like “World News,” “Technology,” and “Sports,” making it easy for users to find the content they are interested in.
4. Feedback and Confirmation: Ensure users receive immediate feedback on their actions, such as confirmations, error messages, and progress indicators, to improve their confidence and control while navigating the website.
Example: An online form that shows a confirmation message after successful submission provides users with immediate feedback, ensuring they know their action was completed correctly.
5. User Flow: Design clear and easy paths for users to follow. Remove any extra steps and make interactions simple. A good user flow helps users complete tasks quickly and easily, improving their overall experience.
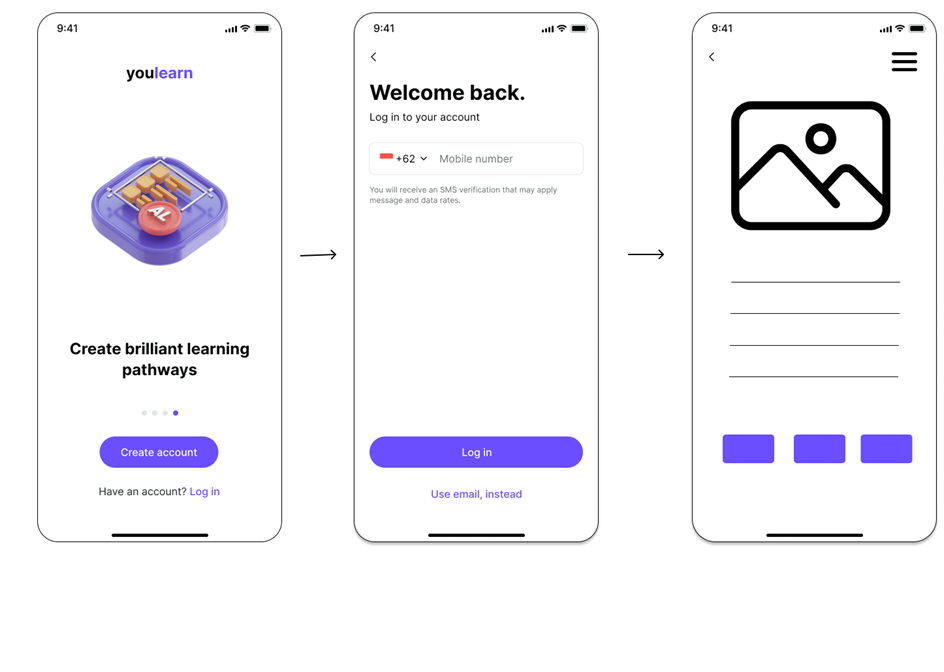
Example: The user flow in this mobile app is designed to be smooth and intuitive. It begins with a welcome screen prompting users to create an account, followed by a login screen that allows access via mobile number. Once logged in, users are guided to the main dashboard. This straightforward, step-by-step process minimizes friction and ensures a seamless experience for users.

Best Practices for UI/UX Design in Websites
1. User Research: Collect feedback from real users to understand their needs and challenges. Use methods like surveys, interviews, and usability tests to guide your design choices. This helps ensure the website meets users’ expectations and solves their problems effectively.
2. Create Wireframes and Prototypes: Design wireframes and interactive prototypes to plan and test the website’s layout and features. This allows you to explore different design options and make improvements before starting the full development process.
Example: A mobile app development team creates wireframes to outline the app’s basic structure and layout, followed by interactive prototypes to test navigation and functionality. This process helps identify and resolve design issues early, ensuring a better user experience upon launch.

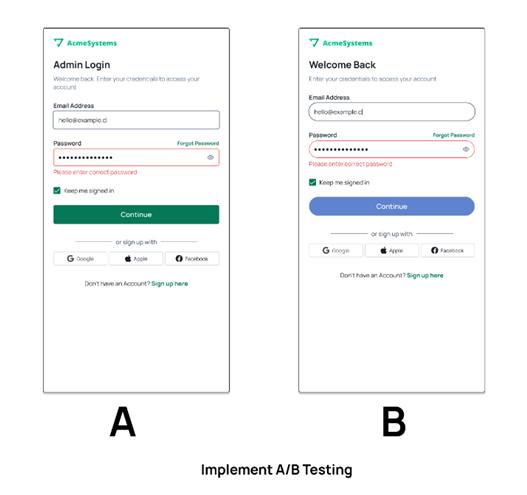
3. Implement A/B Testing: Compare different versions of your design by running A/B tests to see which one works best. This helps you understand which design elements lead to higher user engagement and better conversion rates.
Example: A/B testing different login page layouts to see which one leads to higher user engagement and click-through rates.

4. Optimize Loading Speed: Enhance your website’s performance by minimizing image sizes, streamlining code, and utilizing caching techniques. Faster loading times lead to better user experience and higher engagement.
Example: An e-commerce site that compresses images, minifies code, and uses caching to make product pages load faster, improving user experience and reducing bounce rates.
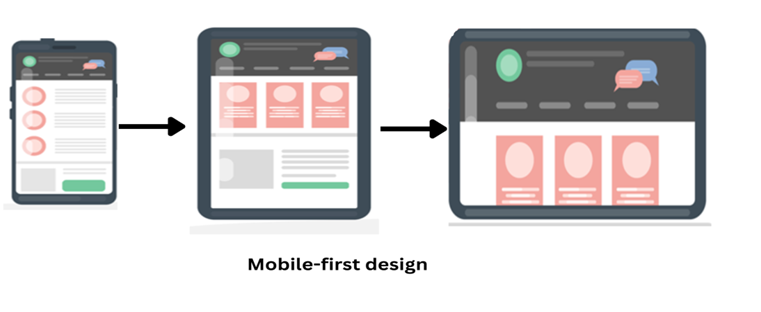
5. Focus on Mobile-First Design: Begin by designing for mobile devices before scaling up to desktops and tablets. This strategy ensures that the website is fully functional and visually appealing on smaller screens, providing a consistent and efficient user experience across all devices.

6. Continuous Improvement: Continuously monitor user feedback and website analytics to identify areas for improvement. Regularly update and enhance the design to keep it relevant and user-friendly.
Example: An online retail website that regularly gathers customer feedback, improves site speed, and updates its design based on user preferences provides a more satisfying and engaging shopping experience.
Conclusion: At IOSCAPE, we know that great UI/UX design is key to a successful website. By focusing on consistency, simplicity, and user needs, we create websites that are both attractive and effective. Our commitment to best practices ensures a smooth user experience and helps drive success.
Follow Us
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.